Hi! Welcome to a short series of posts that I hope will help get more people started with graphing using parametric equations.
If you’ve read my posts before it may not surprise you that I love parametric equations more than rectangular or polar equations. But if you’ve ever wondered a) “What are parametric equations?” or b) “What’s all the fuss? I’m perfectly happy graphing without them, thank you very much.”, this post is for you. If you already know what they are and you’ve been wanting to give them a whirl, then you are in luck, friend! This whole series of posts is for you.
1) What ARE parametric equations?
Instead of defining an equation with x and y in terms of each other, we define our set of coordinate pairs in terms of a third parameter. Sounds tricky, but it’s a lot simpler than it might sound. For a specific example (that I happen to think is a great one), let’s talk about the circle. For now, we’ll look at one with radius 1.
You’re probably familiar with its rectangular form:
And you might be familiar with the polar form, so beautiful in its simplicity:
Now for parametric equations.
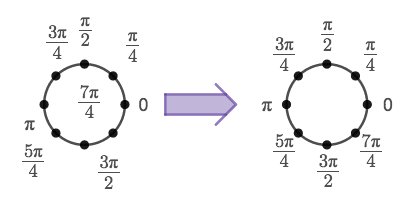
Remember our good friend from precalculus, the unit circle?
One of my favorite cute little features of this circle is this:

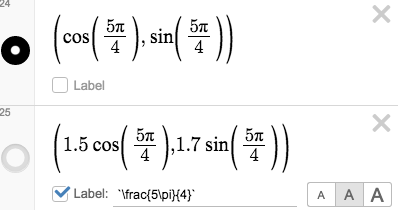
Every point on the unit circle can be written as .
Wanna know the parametric equations? You’re looking at them! x and y are both defined in terms of the parameter a.
Instead of just a single point, we are graphing for a whole set of a values.
To get an entire circle, we’ll need to graph all the points from 0 to 2π radians.
(And if you’re more comfortable with degrees, just switch to degree mode and use 0 to 360.)
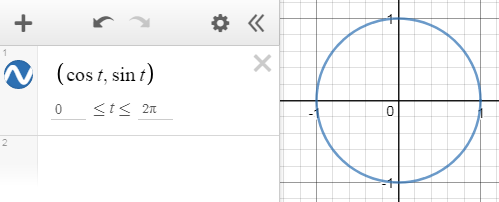
In Desmos, instead of defining x and y in separate lines, we just write them as an coordinate pair: .
Woah, woah, woah. Back up a second. Where did that t come from? Well, remember, this is math, and we can use whatever parameter names we want! (Parameter = fancy word for variable). Desmos likes t for parametric equations, not a.
Here’s how it looks in the expression list:

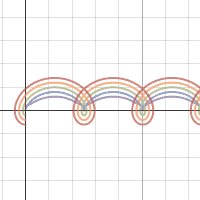
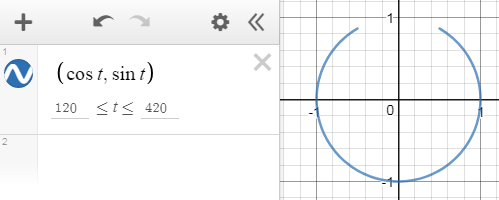
And because we get to define which angles we want to graph, it’s super easy to graph whatever arc we want by just changing the domain:


And now in degrees mode:

So. What’s the fuss? This looks harder. It looks meaner. It looks, well, unfamiliar! And learning something new takes work! Why bother?
2) Why parametrics?
There are many reasons parametric equation are beautiful. We’ve already seen that for circles, it makes drawing a particular arc super as simple as changing the domain of t.
For this particular post, I’m going to focus on how delightful transforming parametric equations can be
Let’s stick with our circle for a few moments longer.
For a lot of us, we first learned rectangular form of the circle, and this is our happy place. It’s familiar and we love the connection to the Pythagorean Theorem. But the downside is that it’s not super easy to do transformations. Translating is fine, and changing the radius is ok, but it’s kind of a pain to do separate vertical and horizontal stretches (aka make an ellipse).
Here’s an ellipse with a vertical stretch of 4 and a horizontal stretch of 5 that I then translated right 2 and down 1:
Ugh. Not my favorite. at. all. And when we translate, we have to do the OPPOSITE of what we want. I mean, if we want to shift right two, we have instead of what seems more logical:
. Ack. Why, math, WHYYYY?
And although polar form makes resizing this circle a pure joy, it’s a beast to translate anywhere. Oh, I’m sorry, you wanted to stretch the circle by different amounts vertically and horizontally? And then translate it? Good luck with that. If you make it happen, please, PLEASE comment below so we can all ooh and ah at the craziness beauty of it.
Now, parametrics are a different story entirely. Transformation headaches? BAH. A thing of the past. Welcome of transformation heaven. There’s none of this “subtract 4 to move right 4” nonsense. Or, in the case of a function y=f(x), “if it’s inside the parentheses, multiplying by 1/2 stretches the graph horizontally, but if it’s outside, multiplying by 1/2 compresses the graph vertically.” SMH
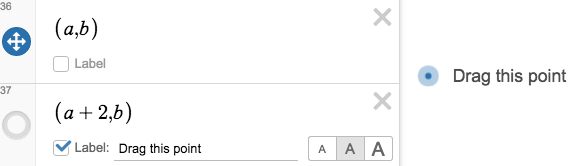
To transform parametric equations, it’s the same as transforming a single point. Multiply by a and b, your respective horizontal and vertical scale factors, and then shift by h and k.
For example: is a circle transformed into an ellipse. It has been stretched by a factor of 2 horizontally, and 7 vertically, and then moved left 3 and up 5.
B-E-A-U-tiful!
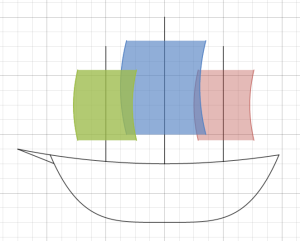
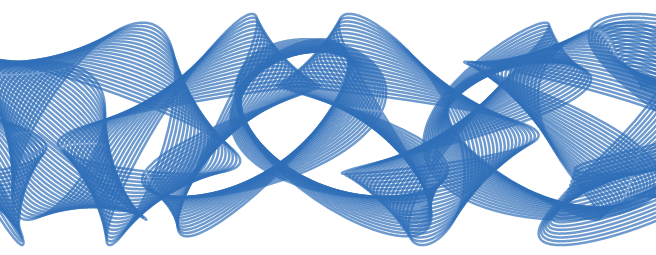
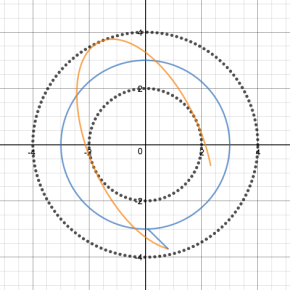
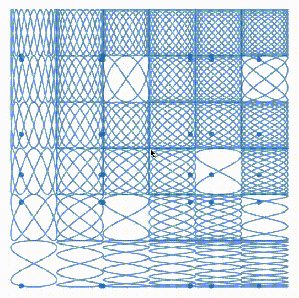
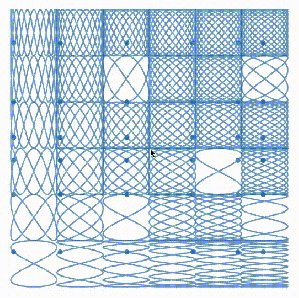
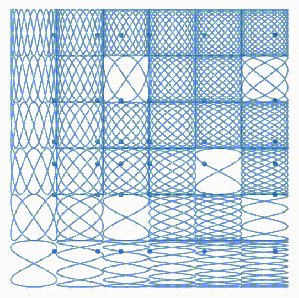
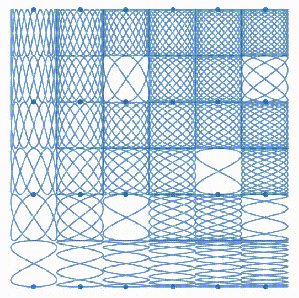
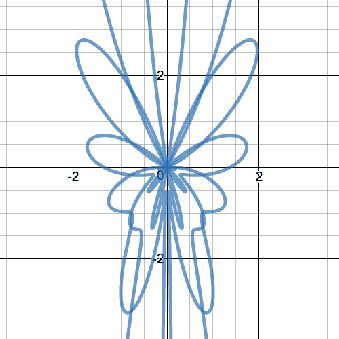
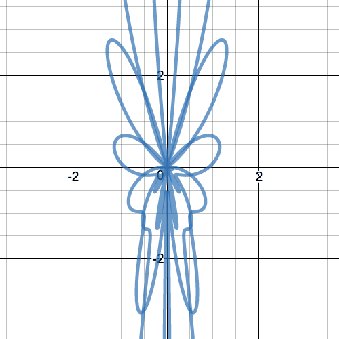
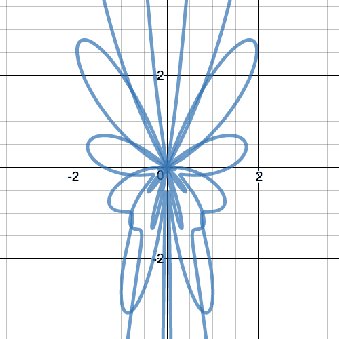
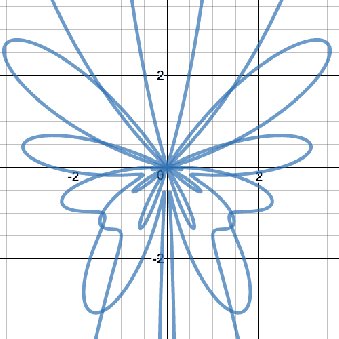
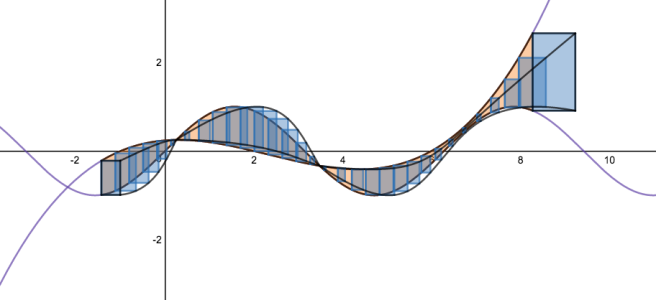
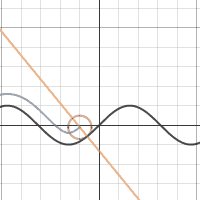
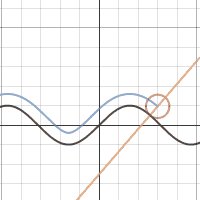
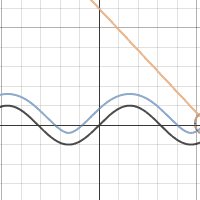
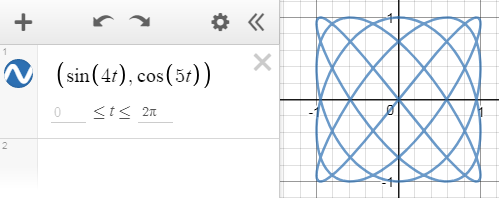
And the same is true for all parametric equations. Here’s one of my favorite non-circular parametric equations, a Lissajous curve.

Play with transforming it here: https://www.desmos.com/calculator/kr6nojjtct
Stay tuned for more parametrics posts!!